General
| Getting Started |
|---|
Heading 1 - This is my Heading 1 font : 70pxHeading 2 - This is my Heading 2 font : 70pxHeading 3 - This is my Heading 3 font : 50pxHeading 4 - This is my Heading 4 font : 40pxHeading 5 - This is my Heading 5 font : 30pxHeading 6 - This is my Heading 6 font : 25pxFontsHeading Font: Neue-Haas-UnicaParagraph font: Guardi. ParagraphLorem ipsum dolor Interdum at magnis augue condimentum auctor ante. Non netus euismod purus finibus dui. Social IconsBlock Quotes
Colors
Ordered List
Unordered List
ButtonsDynamic Modal Buttons |
Components
| Header Colour change |
|---|
|
Changing Header colour - (Home and Landing pages only)
The header is white by default - dd class above to any feature to change the header colours when scrolling over that feature - for example - if the feature has a white background you'll want to add the class to that feature so when we scroll past that feature the header elements change to red |
| Page Classes |
|
Assign a page to show up in seperate navigation groups
Hide the sidebar menu on a content with sidebar template page
Hide a page from the main navigation, while keeping it visible in the sidebar menu
Remove left column on sidebar template (add to page settings)
|
| Gallery Features |
|
Feature Name: SG - Home Gallery
Feature Name: SG - Home Gallery 2
Feature Name: SG - Home Gallery 3
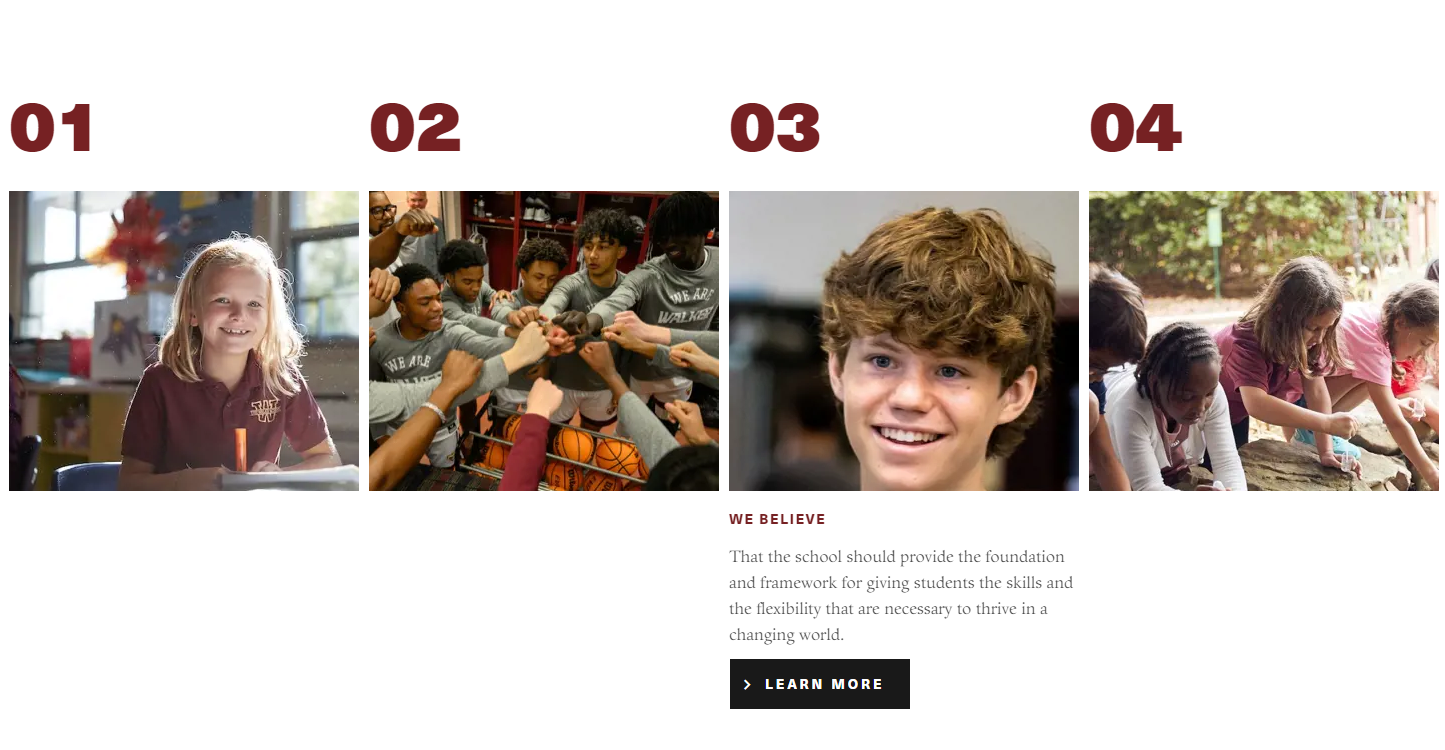
Feature Name: SG - Home Grid 1 // SG - Home Grid 2 // SG - Home Grid 3
Feature Name: SG - Home Gallery 4
Feature Name: SG - Home Slide Gallery
Feature Name: Home - Tabbed Text
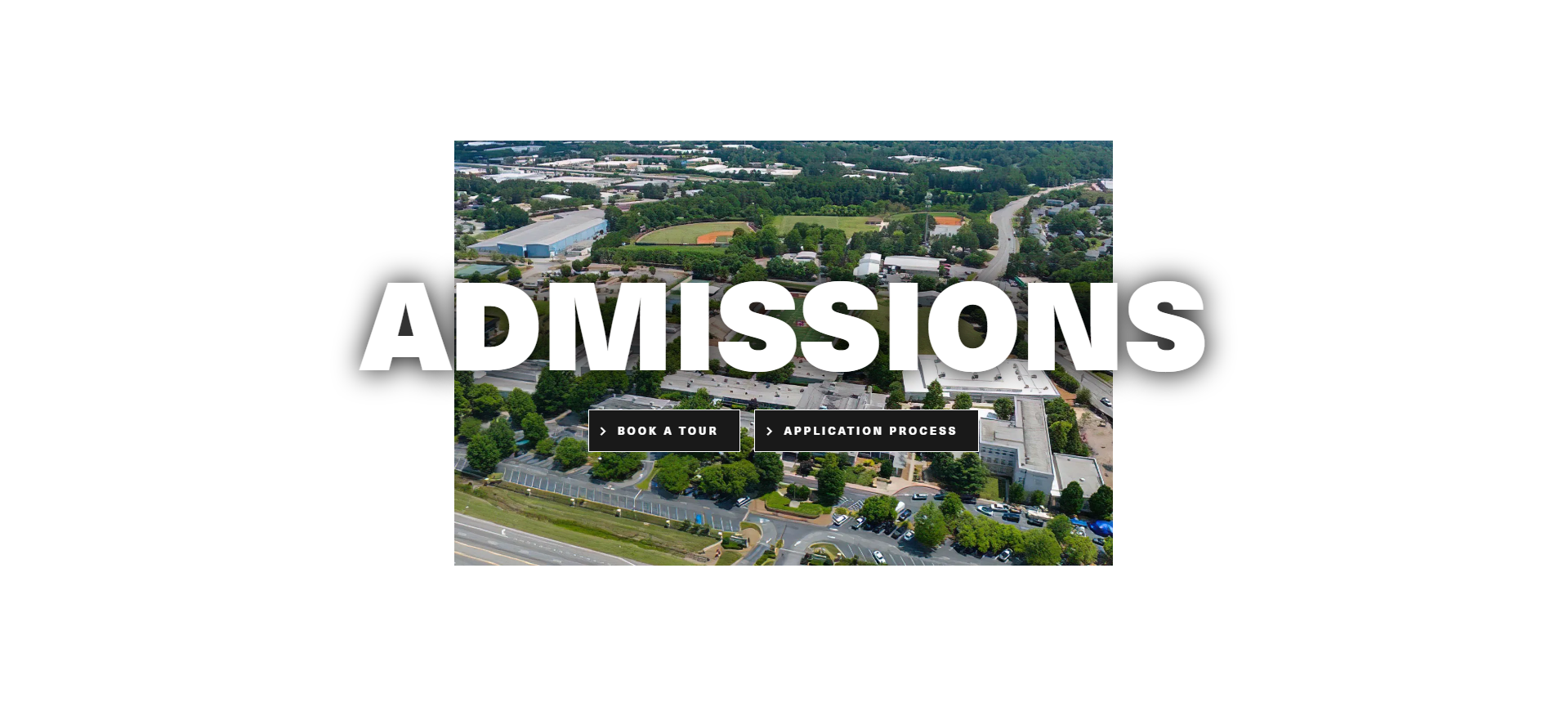
Feature Name: SG - Home Admissions Banner
Feature Name: SG - Schools Gallery
Feature Name: SG - Schools Team Gallery
Feature Name: SG - AAA Gallery 6
Feature Name: Style Guide - Gallery
|
| DISPLAy Features |
|
Feature Name: Vacancies
Feature Name: Related Pages
|
| Text Features |
|
Feature Name: SG - Home Intro Banner
Feature Name: SG - Home Text
Feature Name: SG - Schools Explore Menu
Feature Name: SG - Admissions Text 4 - FAQ
Feature Name: Style guide - Top Content
|
| Table Classes |
|
No custom Table |
| Calendar Features |
|
No custom Calendar features |
| Form Features |
| No custom Form features |
| Other Features Classes |
|
|
| Footer Features |
|
Adding this to a paragraph within a text feature will keep the year up to date with the current year, regardless of the year typed into the span.
|
Table with the same width columns
Class: site-table-same-width
| Heading 1 | Heading 2 | Heading 3 |
|---|---|---|
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
Responsive table in mobile
Class: site-table-mobile
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
Responsive table with same width in mobile
Class: site-table-same-width site-table-mobile
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| 1 night per week | 2 nights per week | 3 nights per week | |
|---|---|---|---|
| Year 7, 8 and 9 | £360 | £715 | £1,070 |
| Year 10 and 11 | £470 | £935 | £1,405 |
| Year 12 and 13 | £520 | £1,040 | £1,545 |
Class: site-table-mobile-stack
| ID | NAme | Subject | Grade | School section |
|---|---|---|---|---|
| 1 | Sean | Subj 1 | Grade 1 | Senior |
| 2 | Sean | $2,443 | Grade 2 | Prep |
| 3 | Sean | $1,181 | Grade 1 | Junior |
| 4 | Sean | $842 | Grade 3 | Senior |
| 5 | Sean | $99 | Grade 3 | Juni |
Table Accordion
Class: site-table-accordion
| Accordion Title 1 |
|---|
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Accordion Title 2 |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Accordion Title 3 |
|
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
|
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Accordion Title 4 |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
Table Accordion
Class: site-table-accordion site-table-accordion-arrow-first
| Accordion Title 1 |
|---|
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Accordion Title 2 |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Accordion Title 3 |
|
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |
| Accordion Title 4 |
| Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s |